Incredibile ma vero, esistono teorie e principi sul design scritti nel 1988 che possono essere ancora attuali per la progettazione di interfacce pensate su misura per la User Experience. Ovviamente ci sono piccole variazioni relative alla tecnologia, ma che mantengono i concetti della progettazione basati sulla psicologia umana. Questo perché per fare UX abbiamo necessità di conoscere le persone ed in psicologia alcuni filoni si sono concentrati nello studio della percezione e dell’esperienza umana.
È necessario citare uno dei guru di questa disciplina, il primo che si è presentato con il titolo di UX Designer: Donald Arthur Norman. Insieme a Jakob Nielsen ha fondato la sua analisi sulla progettazione antropocentrica, mettendo insieme due campi che ancora non comunicavano: tecnologia e psicologia.
Nella “bibbia” dei progettisti La caffettiera del masochista ha pubblicato le sue tesi ed a trent’anni dalla pubblicazione del libro, i principi di Norman sono ancora attuali nella progettazione del design interattivo.
Indice dei contenuti
Significanti
I significanti sono “elementi” che arricchiscono un oggetto, raccontando il significato intrinseco dello stesso. In altre parole, segnalano le azioni possibili attraverso quell’oggetto e in che modo eseguirle.
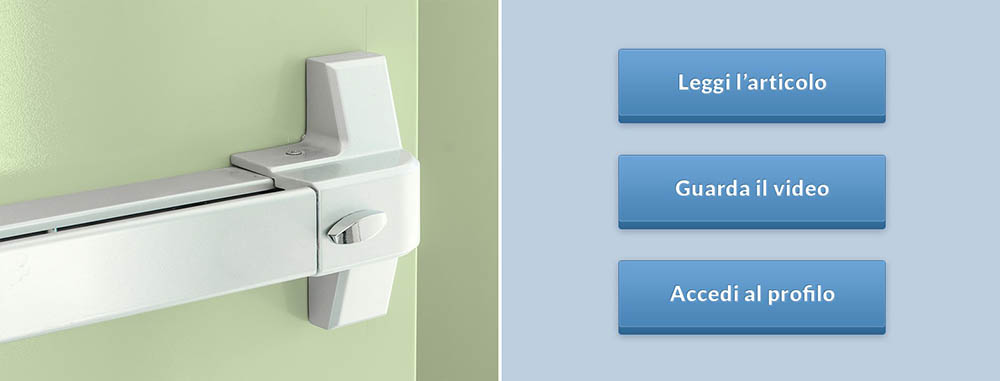
Un classico esempio è il maniglione anti-panico di una porta, non serve conoscerlo e nemmeno accompagnarlo dalla scritta “spingere”. Esiste un solo modo corretto per usarlo.
Nell’interattività, per poter sfruttare il concetto di significanti, bisogna stare attenti a non commettere due gravi errori
- I significanti che non significano: testi (nelle call-to-action) che non raccontano chiaramente l’azione o la pagina che l’utente sta per visitare.
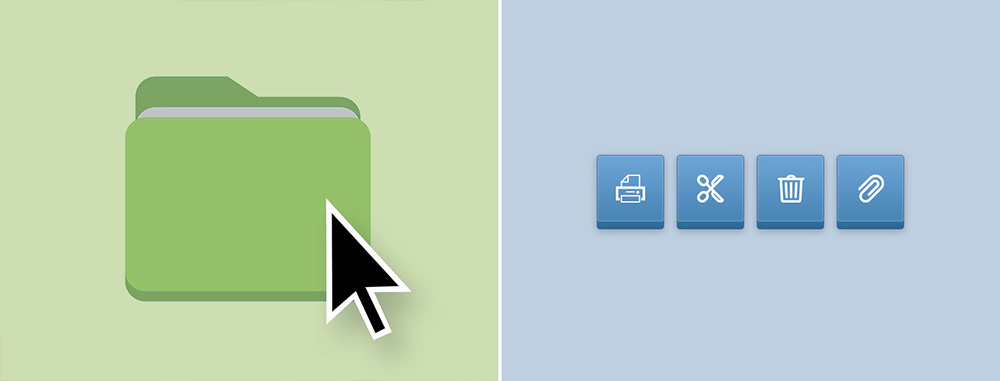
- L’eccesso di icone: l’utilizzo sovrabbondante di icone, o forzato dove non necessario, crea inquinamento visivo. L’icona è utile quando rappresenta da sola qualcosa in maniera inequivocabile.

Affordance
L’affordance è la relazione fra l’oggetto, per come appare, e come esso possa essere utilizzato.
Per i designer significa che non appena qualcuno vede qualcosa, deve sapere come usarlo. Nel web design, l’affordance è ancora più importante: gli utenti devono essere in grado di capire -in maniera intuitiva- come accedere alle informazioni che desiderano, altrimenti se ne andranno.

Mapping
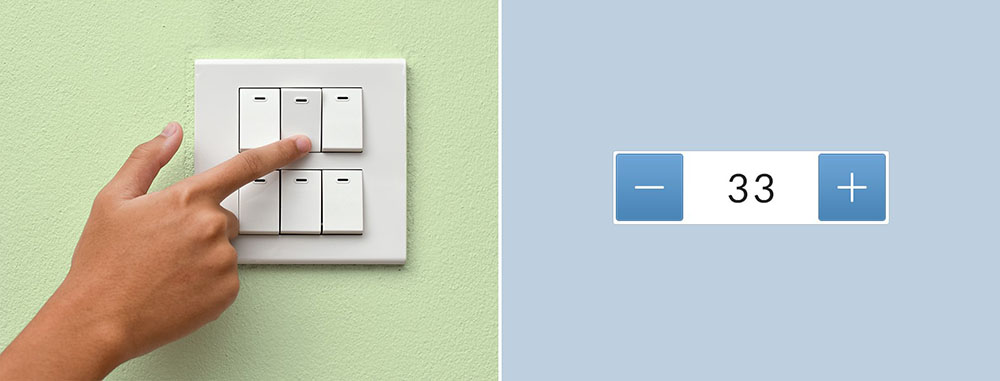
La mappatura è la relazione tra controllo ed effetto. Con un buon design, i controlli su qualcosa assomiglieranno molto a ciò che influenzano.
Nel web design la mappatura è strettamente legata al significanti ed è veicolato dalla posizione e dal comportamento degli elementi. L’esempio più classico è lo scroll verticale in una schermata, che indica dove ti trovi rispetto alla pagina. Mentre lo trascini verso il basso o l’alto, la pagina si sposta alla stessa velocità, mantenendo la condizione di posizionamento nello spazio.

Feedback
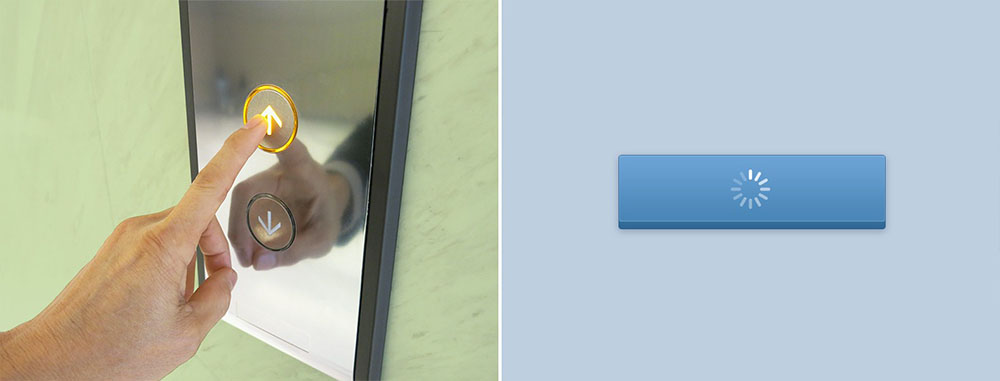
Ogni azione necessita di una reazione: ci deve essere qualche indicazione, come un suono o un movimento, che l’azione dell’utente ha causato. Ogni giorno riceviamo feedback su tantissimi prodotti, basti pensare alla luce sul tasto dell’ascensore appena chiamato o del semaforo pedonale.
Anche, e soprattutto, nel web il feedback è fondamentale. Google Chrome (uno a caso) fa un ottimo lavoro durante il caricamento delle pagine. Lo spinner inizia a ruotare non appena premi invio, grazie a questo sai che sta succedendo qualcosa. Un esempio banalissimo ma efficace.
In assenza di chiari feedback l’utente continuerà a ripetere l’azione finché non riceverà un’informazione di ritorno.

Modello concettuale
Ne abbiamo un esempio sotto agli occhi tutti i giorni, se pensiamo alle icone dei file e delle cartelle sul computer; in realtà nel computer non ci sono fogli o cartelle ma, appunto, concetti progettati per facilitarci la comprensione e l’uso.
L’interactive design, fa ampio uso dei modelli concettuali, che ci permettono di associare un’azione, ovviamente virtuale, a qualcosa di concreto che già conosciamo e che quindi aiuta la comprensione.

Vincoli
Norman divide i limiti in fisici, culturali, semantici e logici, che vanno a definire gli “obblighi” che un designer deve rispettare per guidare l’azione e facilitare l’interpretazione.
In un’interfaccia i vincoli possono essere ovvi, come quelli fisici della dimensione dello schermo, o più raffinati, come quelli logici di un’icona disattivata. Vincoli logici, utili all’usabilità, per esempio sono le immagini metà dentro lo schermo e metà fuori, che fanno intuire lo scroll.

Conclusioni
Oltre Norman, esistono altri guru ed altre teorie molto interessanti che spiegano come le persone agiscono di fronte agli stimoli quotidiani.
Questo non significa che dobbiamo conoscere la psicologia per progettare o che basti conoscere solo questi principi, l’importante avere dimestichezza con alcune teorie e principi così che possano aiutarci a comprendere e a progettare l’esperienza più confortevole e gratificante per l’utente.
Quando si ha a che fare con i gusti delle persone, non vi è niente di certo e di assiomatico, per questo è fondamentale testare i proprio lavoro per capirne e valutarne l’engagement. Esistono vari tools e programmi che possono aiutarci nell’intento ma il primo vero tester puoi essere tu e soltanto tu.
Promos Web 22 realizza da anni interfacce grafiche che pongono la User Experience al centro, rendendola agile, intuitiva ed emozionante. Nella sezione Creative Design te lo spieghiamo come si deve!
Fonti: Grafigata